UAではリアルタイムを使っていたがGA4のリアルタイムでは細かい動きまで追えません。追えるようにするためにDebugViewを活用します。今回はGAのデモアカウントの画面を活用しました。
レポートの説明
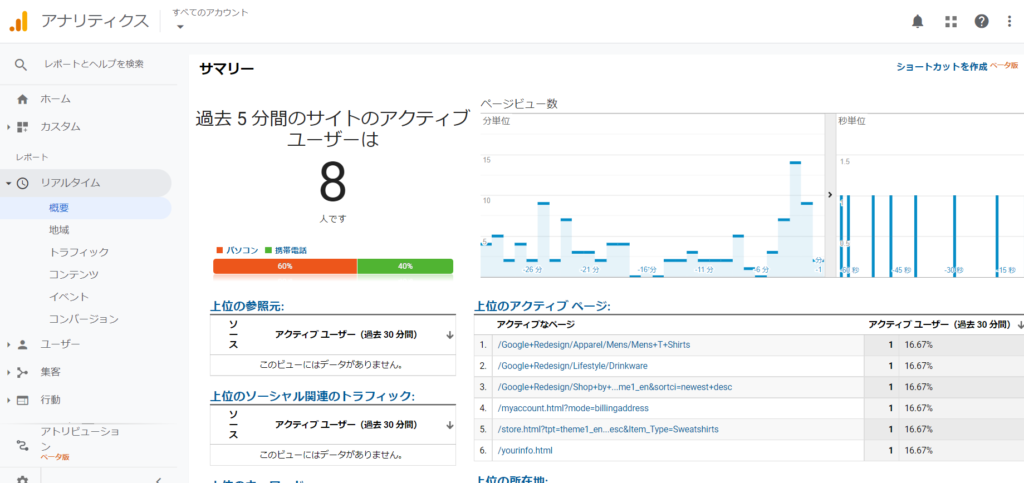
UA リアルタイムレポート
これがユニバーサルアナリティクスのリアルタイムレポートです。ここでリアルタイムで発火しているイベント等が更新されます。

GA4 リアルタイムレポート
これがGA4のリアルタイムレポートです。UAと似ていますがこちらでは発火しているイベントの詳細まではわからない状態です。

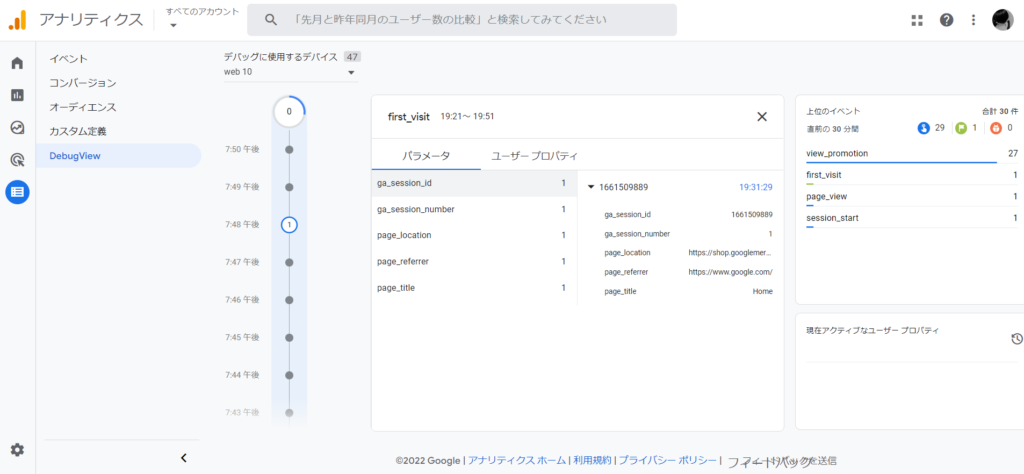
GA4 DebugView
DebugViewではユーザーごとにイベントを確認できます。今回はこのDebugViewの設定ができるようにしていきます。

DebugViewを使えるようにする手順
DebugViewを使用できるようにする方法として2パターンが存在します。GTMを使用する方法とgtagで直接html上に書き込む方法です。今回は私が行ったGTMを活用しての設定方法を記載します。
GTMを利用する方法
2つ目の方法は、GTM(Googleタグマネージャー)を利用する方法です。GTMは、コードを変更することなく、Webサイト (またはモバイル アプリ) でマーケティングタグを管理および展開できる無料のツールです。
前提としてGA4の基礎設定が終わっているというのがあるので終わっているかどうかは別記事で確認ください。
GTMを立ち上げる
GTMを立ち上げて、以前設定したはずのGA4設定を開きます。設定していない場合には別記事で記載してある通りにタグ設定、変数設定をおこなってください。
設定フィールド設定
以前設定したはずのGA4設定を開きます。
- 測定IDがGA4の測定IDと同じか確認します。
- 「debug_mode」を「true」に設定します。

測定ID:G-0000000
フィールド名:debug_mode
値:true
トリガー設定も確認
トリガーをページビューに設定してあるかを確認し、保存すれば完了です。

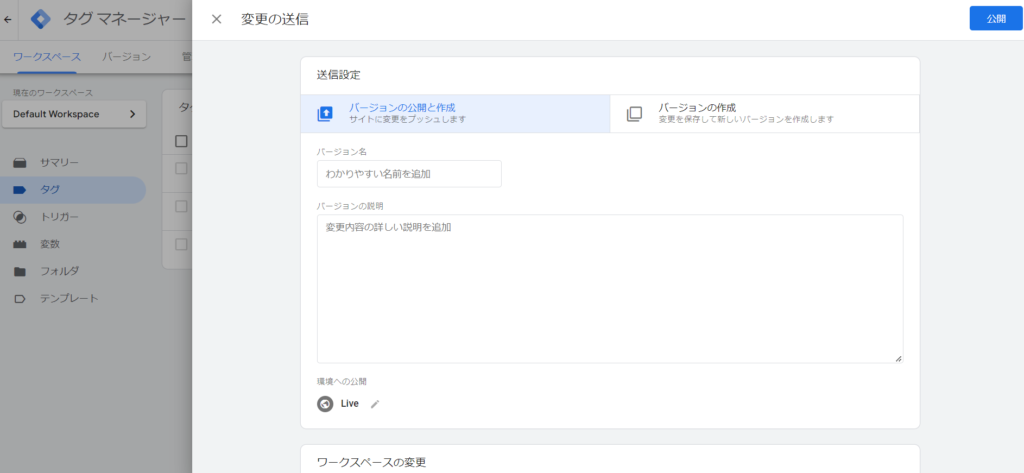
公開
公開をしたら反映されるはずなのでご確認ください。

DebugViewの動作確認方法
DebugViewの動作確認方法を紹介します。
手順1.DebugView立ち上げ
GA4を立ち上げて、左下の⚙マークからDebugViewを選択します。設定>DebugView

手順2.DebugView反映確認
Webサイト上で行ったアクションがこちらに反映されていれば動作確認終了です。
DebugViewが反映されているはずなのにアクションが反映されない際の確認項目
- 再読み込みしてみる
- 左上の「デバッグに使用するデバイス」を選び直してみる
- 個人のイベントが見れない場合には「上位のイベント」を押して探す
DebugView自体反映されない際の確認項目
DebugViewが動いてないのでは?という状態の場合以下項目を確認してください。
ちょっと待ってみよう
すぐ反映されるはずですが反映されない際には30分~1時間ほど待ってあげてください。30分くらいたったら勝手に反映されていることがありました。
Webブラウザ上から反映されているかを確認
以下の順にウェブサイトを確認してください。
- ディベロッパーツールを開く
- 右上3つの・を押す
- その他のツール
- ディベロッパーツール
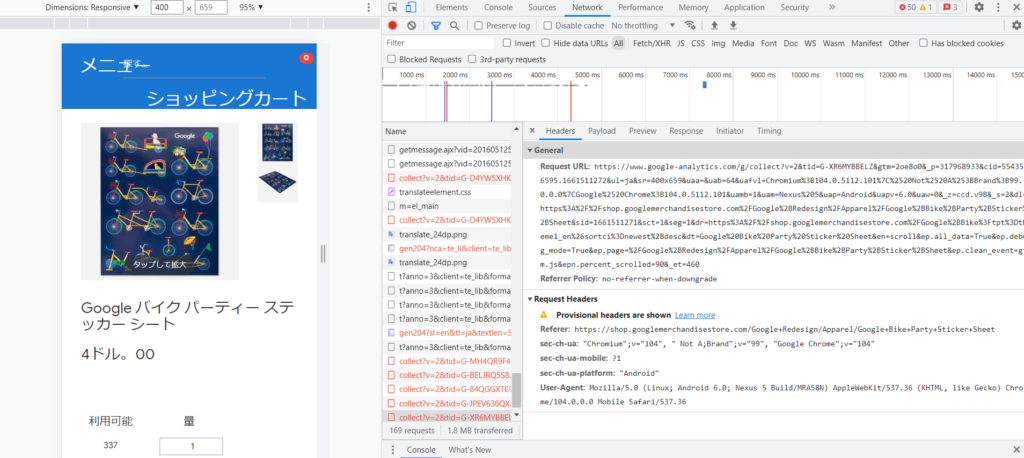
- Network > Name > collect?=2 を開く

Headersの中に以下があるかどうか確認ください。(上記画像では入っていません)
debug_mode:true
dgb_:1
反映されていたらデータは飛んでいるはずなので以下4つはほぼほぼ確認する必要はありません。先に上記手順の「DebugViewが反映されているはずなのにアクションが反映されない際の確認項目」を確認してください。
フィルター除外されているかも
GA4には除外フィルター機能があります。ついていた場合、GAにデータが反映されませんし、もちろんDebugViewでもデータが観測できません。
下記の2種類のトラフィックがあるのでどちらも確認してください。
- 内部トラフィック
- デベロッパートラフィック
拡張機能でブロックされている
ブラウザにはGA4のトラッキングをブロックする拡張機能があります。ついていないかを確認しましょう。
ブロックされた場合、「GTMプレビューモード」を使ってもデータはDebugViewに送れません。
ブラウザでブロックされている
拡張機能だけではなく、GAを無効にするブラウザもあります。
その例としてはBrave browserがあります。自分のブラウザ設定を確認してみてください。










最近のコメント